New CSS features

Andrey Makarov aka r3nya

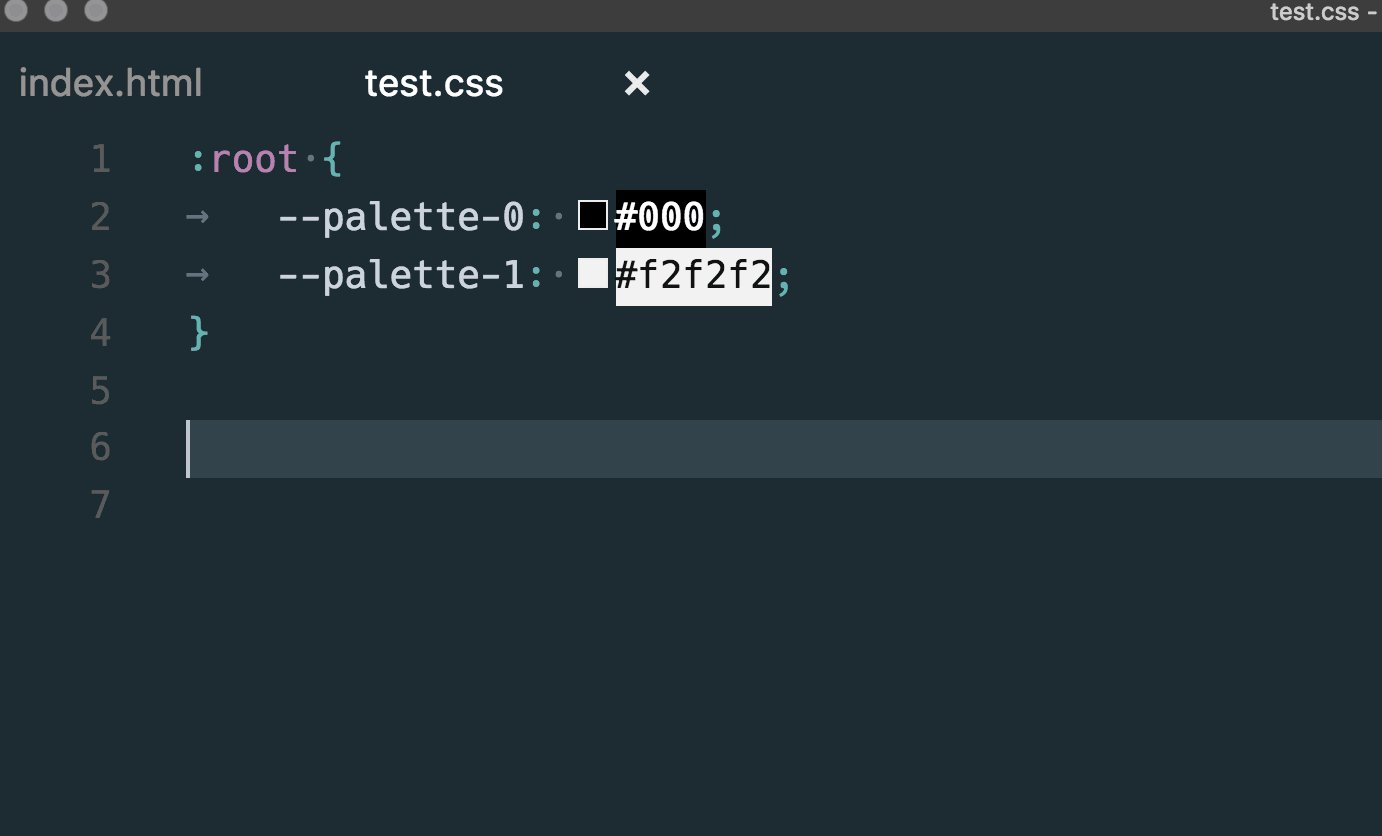
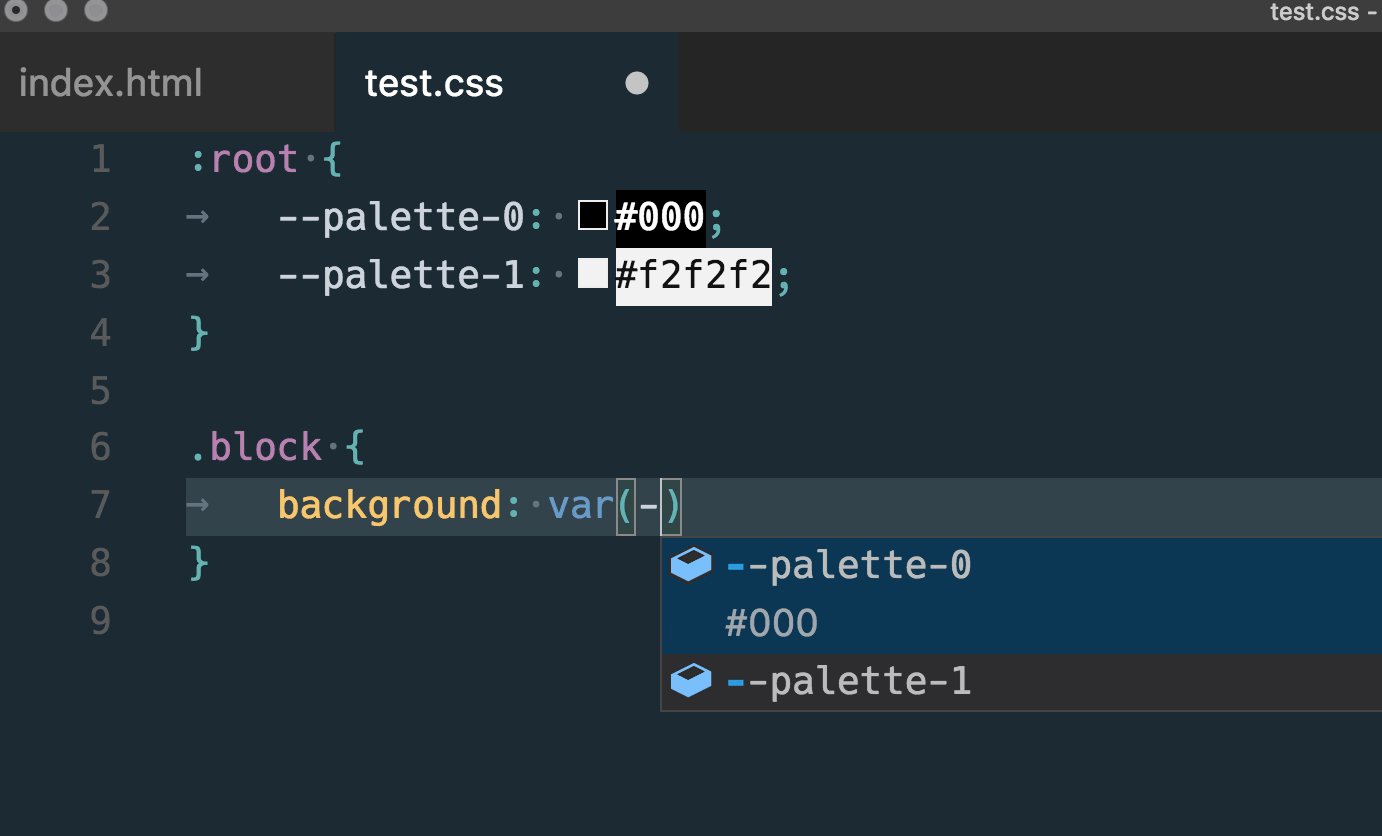
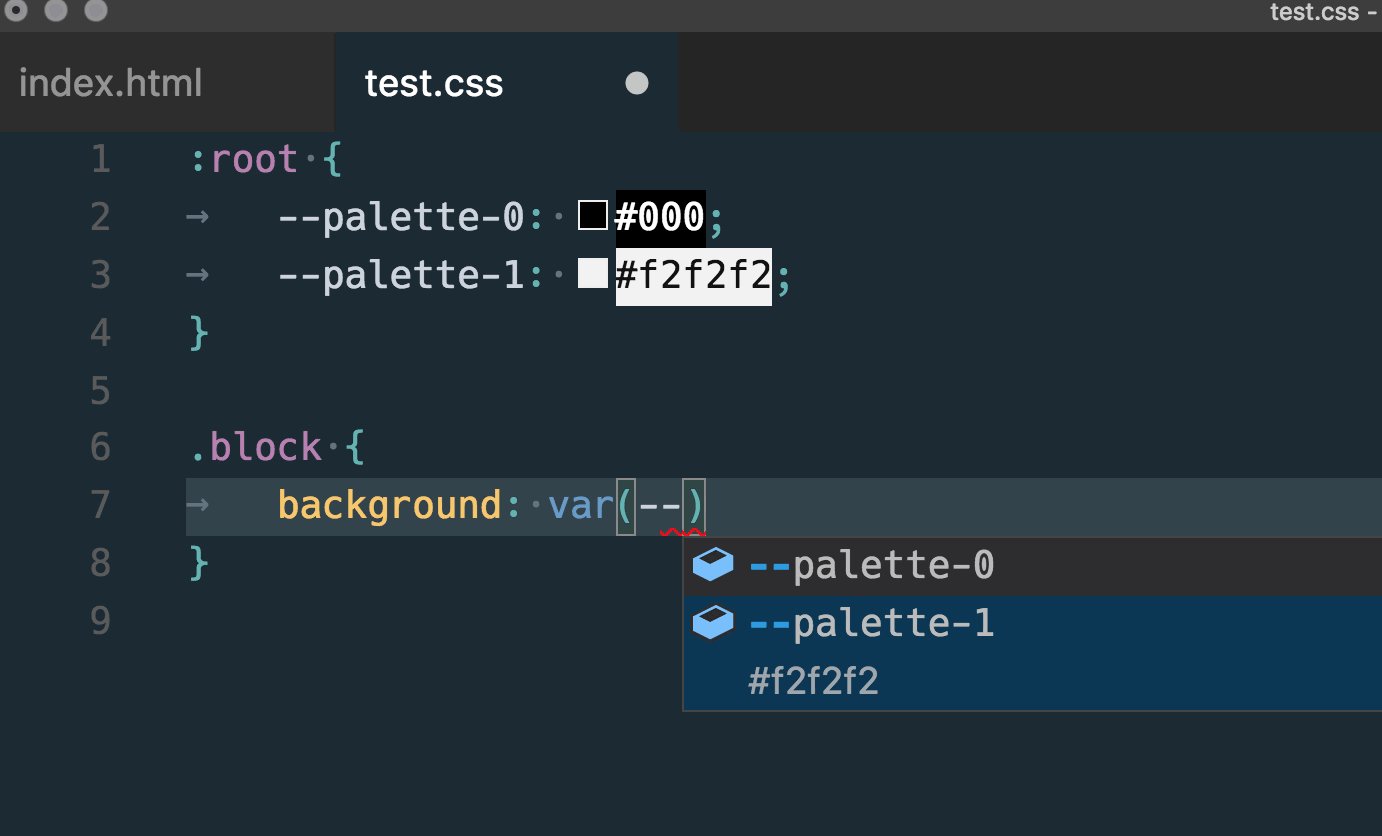
:root {
--color-0: tomato;
}
h1 { color: var(--color-0); }
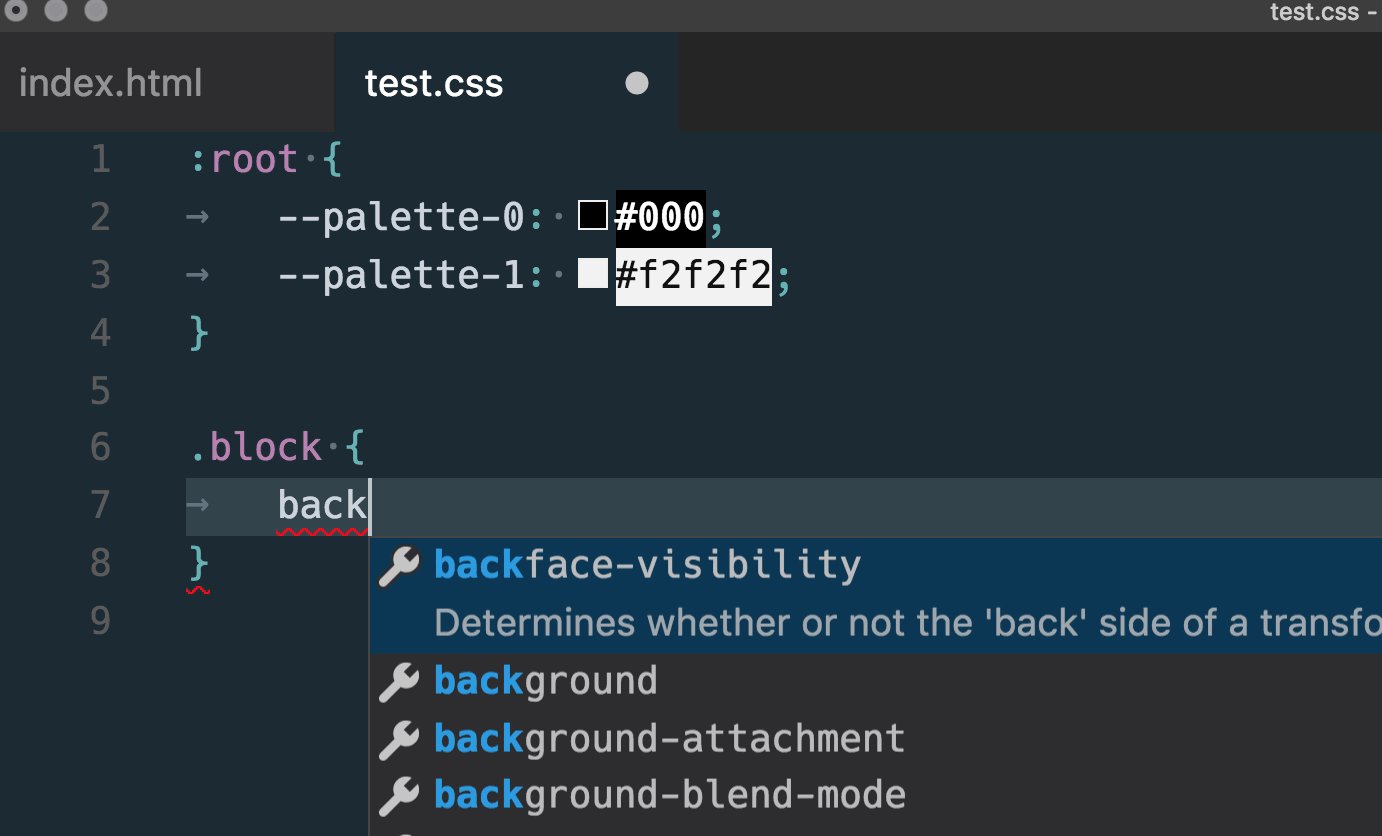
.block { color: var(--color-0); }
.foo {
--gap: 20;
margin-top: var(--gap)px;
padding-bottom: calc(var(--gap)px * 1px);
}
Can I Use css-variables? Data on support for the css-variables feature across the major browsers from caniuse.com.

:root {
--pink-theme: {
color: #6a8759;
background-color: #f64778;
}
}
body {
@apply --pink-theme;
}
Can I Use css-apply-rule? Data on support for the css-apply-rule feature across the major browsers from caniuse.com.
chrome://flags/#enable-experimental-web-platform-features flag (issue)
@support not ( display: flex ) {
.block { display: table; }
}
@support ( display: flexbox )
and
( not ( display: flex ) ) {
.block { display: flexbox; }
}
@supports (display: grid) {
// code
}
Can I Use css-featurequeries? Data on support for the css-featurequeries feature across the major browsers from caniuse.com.
